How to Embed Django Template Code in Jekyll
by yaobin.wen
The key is to use the “raw” tag in the Liquid template language.
Yesterday when I wrote the blog about how to share static files between Django apps, I was trying to embed some Django template code in the article, like below:

Later I got an email saying the page building failed because of the unrecognized tag “static”. I tried several fixes before I realized it might be caused by the embedded Django template code.
The real reason is that Jekyll, the static website generator I’m using to build this blog, uses a template language called Liquid which also uses “{%” and “%}” to enclose a tag to be evaluated. Because static is not a tag in Liquid, an error is reported when the Jekyll engines came across this snippet of code.
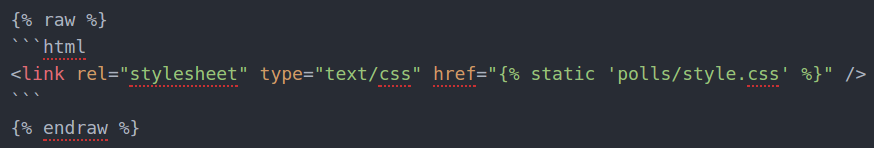
The solution is to use the raw tag, which is explained here, to enclose the Django template code:

Then the page can be generated as expected.
Tags: Tech